■ JITHub 개발일지 48일차

□ TIL(Today I Learned) ::
AWS 인스턴스에 Docker 셋팅
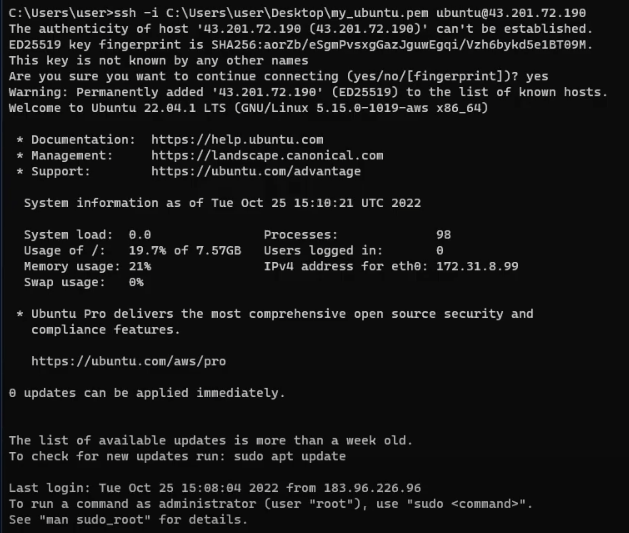
- EC2에서 인스턴스를 생성한 후 터미널과 연결할 때에는 아래와 같은 명령어를 사용한다. 여기서 ubuntu는 EC2에서 인스턴스를 생성하면 기본적으로 생성되는 계정이다. pem파일 경로는 터미널에 저장된 pem 파일을 drag&drop하면 자동으로 입력된다.
- 첫 연결시에는 아래와 같이 yes/no를 묻는 창이 나온다. yes를 해서 넘어가면 된다. (이후 연결시에는 나오지 않는다.)
ssh -i <pem 파일 경로> ubuntu@<IPv4주소>
- 서버에 접속하면 apt 업데이트를 먼저 해준다.
sudo apt update
- 아래 명령어로 도커를 설치할 수 있다.
sudo apt install docker.io -y
# 만약 아래와 같은 에러가 발생한다면
# E: Package 'docker.io' has no installation candidate
# sudo apt update 명령어 실행 후 docker 패키지를 다시 설치해주세요- 도커가 잘 설치되었는지 확인해본다.
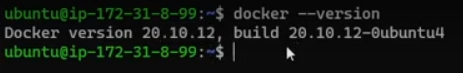
sudo docker --version # 도커 버전이 출력되는지 확인합니다.
# Docker version 20.10.12, build 20.10.12-0ubuntu2~20.04.1 - 정상
# command not found: docker 와 같은 문구가 출력될 경우 docker가 설치되었는지 확인해야 합니다.
- 이제 도커 컨테이너를 생성한다.
sudo docker run -d -p 80:80 httpd:latest
# run : 이미지를 사용해 컨테이너를 실행시킵니다.
# -d : 컨테이너를 데몬(백그라운드)으로 실행시킵니다.
# 80:80 : 80번 포트로 접속했을 때 컨테이너에 접근할 수 있도록 포트포워딩 설정을 해줍니다.
# httpd:latest : httpd의 가장 최신 이미지를 사용해 컨테이너를 생성합니다.- 생성된 컨테이너를 확인해볼 수 있다.
sudo docker ps # 실행중인 컨테이너 목록 확인하기
# CONTAINER ID : 컨테이너가 가지고 있는 고유한 id
# IMAGE : 컨테이너가 생성될 때 사용된 이미지
# COMMAND : 컨테이너가 생성될 때 실행되는 명령어
# CREATED : 생성 후 경과 시간
# STATUS : 컨테이너 상태
# PORTS : 사용중인 포트
sudo docker ps -a
# -a : 중지된 컨테이너 목록까지 포함해서 모두 확인하기※ 도커는 기본적으로 관리자 권한으로 실행되기 때문에 항상 명령어 앞에 'sudo'를 입력하여야 한다.
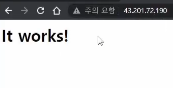
- 여기까지 완료되었다면 아까 ssh접속할 때 사용했던 IPv4를 웹브라우저를 통해 접속해보면 아래와 같은 문구를 확인할 수 있다.

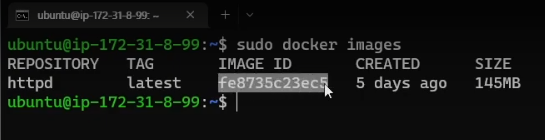
- 다운받아진 이미지들을 확인하려면 터미널에 아래와 같이 입력한다.
sudo docker images
# REPOSITORY : 이미지 저장소 이름
# TAG : 이미지 버전
# IMAGE ID : 이미지의 고유한 id
# CREATED : 이미지 생성일(마지막 업데이트 일)
# SIZE : 이미지 용량
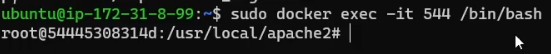
- 컨테이너에 접속해본다.
sudo docker exec -it $container_id /bin/bash
# $containser_id : sudo docker ps를 쳤을 때 확인되는 container_id를 입력합니다.
# /bin/bash : 컨테이너에 접속할 때 사용되는 쉘을 입력합니다.
# 이미지에 따라 /bin/bash라는 쉘이 존재하지 않을 수 있는데, 이 경우에는 /bin/sh를 사용해 접속합니다.
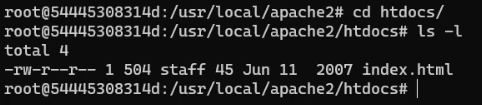
- 컨테이너 내부를 확인해보면 htdocs라는 폴더가 있는데, 들어가서 내부를 보면 index.html이라는 파일이 있고, 이 파일을 cat으로 내용을 확인해보면 'It works!'라는 문구를 확인해볼 수 있다. 이 문구를 변경하고 싶을 때는 파일을 수정하거나 변경하면 된다.



반응형
'DEV > Web 개발' 카테고리의 다른 글
| Web 개발 :: DRF 리뷰 _TIL#50 (0) | 2022.11.15 |
|---|---|
| Web 개발 :: DRF 리뷰 _TIL#49 (0) | 2022.11.14 |
| Web 개발 :: Django DRF Test Code 활용하기 (1) | 2022.11.09 |
| Web 개발 :: 프로젝트 완료 및 KPT 회고록 (0) | 2022.11.08 |
| Web 개발 :: Django rest framework, 추천 시스템 _TIL#46 (0) | 2022.11.08 |




댓글