■ JITHub 개발일지 68일차

□ TIL(Today I Learned) ::
swagger, html 모달창, 드롭다운 생성, Javascript 조건문 사용하기
- 프로젝트를 진행하다 보니 하루에도 수많은 부분들을 배우고 채울 수 있었다.
1. Python) 인라인 if문, 인라인 for문
- 인라인 if문 사용
a if a!=0 else b- 인라인 for문 사용
[i for i in v]2. Backend) Swagger 사용하기
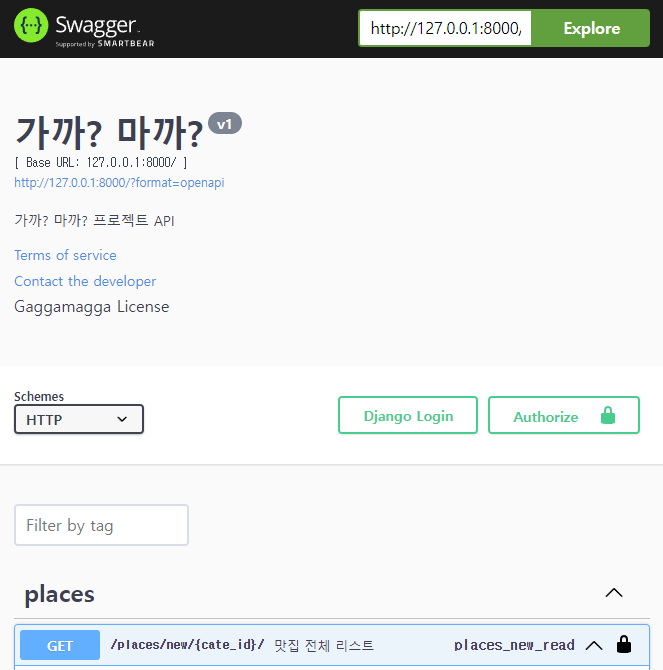
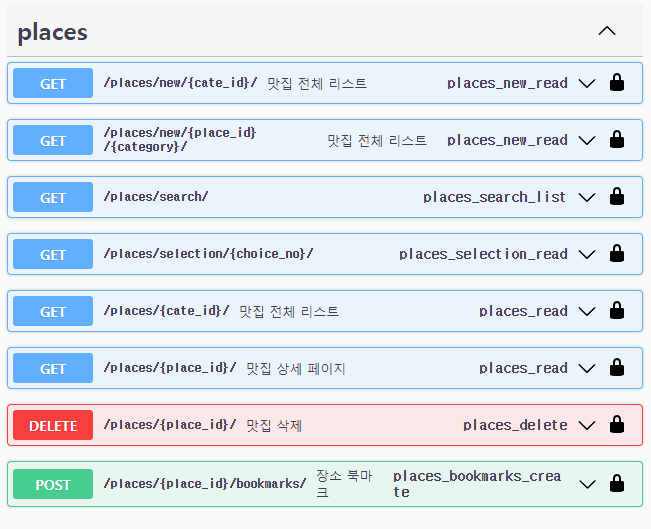
- Swagger는 기존에 사용하던 Postman이나 Insomnia와 유사하지만 코드 추가 하나로 간단하게 사용할 수 있고 다양한 기능이 있는 장점이 있다. 코드는 django views.py의 각 뷰의 내부 메서드 함수 위에 @데코레이터를 사용하여 달면 된다.
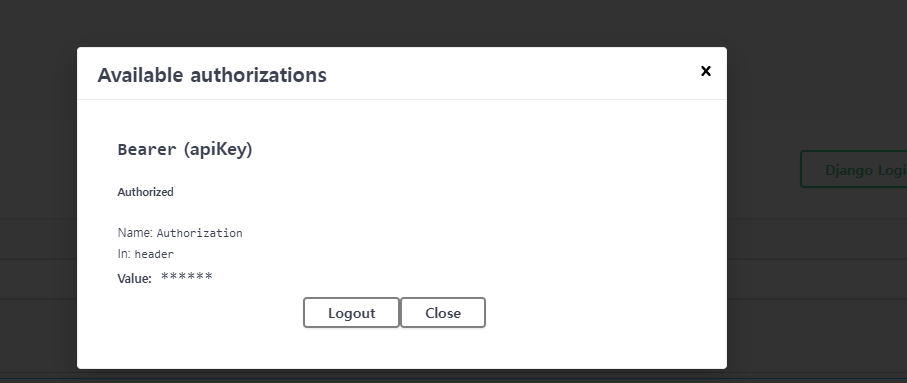
- 기본적으로 request를 요청하고 response를 받는 것 부터, 에러 메시지 확인, 로그인을 위한 Authorization 기능 등이 가능하다.
from drf_yasg.utils import swagger_auto_schema
##### 장소 #####
class UserPlaceListView(APIView):
@swagger_auto_schema(operation_summary="맛집 전체 리스트",
responses={200 : '성공', 500 : '서버 에러'})
def get(self, request):
...- 기본 화면 구성


- request 요청 및 response



- Authorization


3. Frontend) Javascript 조건문 사용
if ( condition1 ) {
statement1
} else if ( condition2 ) {
statement2
} else {
statement3
}
4. Frontend) 모달창 띄우기
- 모달창을 띄울 때 신경써야 하는 부분은 html에서는 호출 버튼과 모달창 구성, 그리고 Javascript에서는 모달을 보여주고 숨기는 기능함수를 구성하고, CSS에서는 모달창의 스타일을 잘 지정해주어야 한다.
<!--place_list.html-->
...
<a href="#" class="btn-open" onClick="javascript:popOpen();"><div class="market_detail_button btn-box">상세보기</div></a>
<!--onClick을 통한 모달창 open-->
<a href="#"><div class="market_detail_button">리뷰쓰기</div></a>
</td>
<td width="10%">${item.rating}</td>
</tr>
</tbody>
</table>
<!--모달창 배경 클릭시 모달 닫기-->
<div class="modal-bg" onClick="javascript:popClose();"></div>
<!--모달창 구성-->
<div class="modal-wrap">
<div style="font-size:15px;">[${item.category}] ${item.place_name}</div>
<button class="modal-close" onClick="javascript:popClose();">닫기</button>
</div>
// place_list_api.js
// modal
function popOpen(id) {
var modalPop = $('#modal-wrap' + String(id));
var modalBg = $('#modal-bg' + String(id));
$(modalPop).show();
$(modalBg).show();
}
function popClose(id) {
var modalPop = $('#modal-wrap' + String(id));
var modalBg = $('#modal-bg' + String(id));
$(modalPop).hide();
$(modalBg).hide();
}
/* place.css */
/* modal */
.modal-bg {
display:none;
width:100%;
height:100%;
position:fixed;
top:0;
left:0;
right:0;
background: rgba(0, 0, 0, 0.1);
z-index:999;
}
.modal-wrap {
display:none;
position:absolute;
top:45%;
left:50%;
transform:translate(-50%,-50%);
width:350px;
height:600px;
background:rgba(250, 243, 181, 0.8);
border-radius: 15px;
z-index:1000;
}
.modal_map {
width:300px;
height:150px;
border-style: solid;
margin:10px auto;
}
.modal_contents {
width:300px;
margin:10px auto;
}
.modal_close {
display:inline-block;
margin:10px;
background-color: #FFCD48;
border-radius: 10px;
padding:4px;
}5. Frontend) html 드롭다운 생성하기
<!--드롭다운-->
<form action="#">
<select name="name">
<option value="red">빨강</option>
<option value="black">검정</option>
<option value="blue">파랑</option>
</select>
<input type="submit" value="제출">
</form>
반응형
'DEV > Web 개발' 카테고리의 다른 글
| Web개발 :: 머신러닝_Header를 사용한 네이버 지도 웹 크롤링 _TIL70 (0) | 2022.12.14 |
|---|---|
| Web개발 :: 네이버 지도 Web Dynamic map API 적용하기 _TIL69 (0) | 2022.12.13 |
| Web 개발 :: 프로젝트 CSV, JSON 데이터 다루기_TIL65 (0) | 2022.12.07 |
| Web 개발 :: 12월 첫째주 WIL14 (0) | 2022.12.03 |
| Web 개발 :: 프로젝트 코드 및 정리_TIL64 (0) | 2022.12.02 |




댓글