■ JITHub 개발일지(TIL : Today I Learned) 1일차

□ TIL ::
HTML/CSS/Javascript/Jquery/Ajax/Flask/MongoDB/...
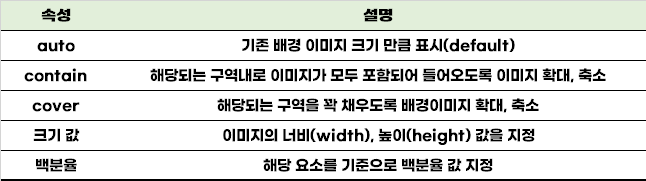
1. Style - background-size 속성별 기능

2. 자주 사용하는 스타일
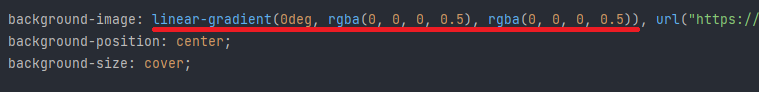
(1) background

* 배경을 어둡게 하고 싶을 때 유용한 code
아래 붉은 부분을 url 앞쪽에 붙여넣어서 사용한다.

(2) flex - 내용 가운데 정렬할 때
기본적으로 아래의 코드를 가져와서 사용하면 편하다.
구역 내 요소의 배열(열 방향/행 방향)을 변경시 아래와 같이
flex-direction : column ↔ row 선택하여 사용

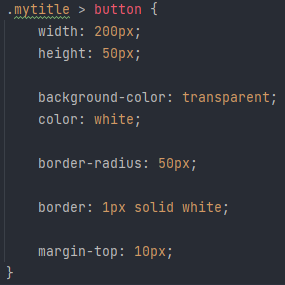
(3) 마우스를 위에 올렸을 때 효과 : 클래스명 > button:hover { /// }

(4) 기본 너비 / 최대 너비 지정 : width / max-width

3. 특정부분만 스타일을 주고 싶을 때
.클래스이름 > 해당 부분

6. 버튼 클릭 후 동작 (Javascript)


7. 숨김 상태에서 시작하기

8. jQuery 사용시 $('#___)의 ___에는 id가 들어간다.
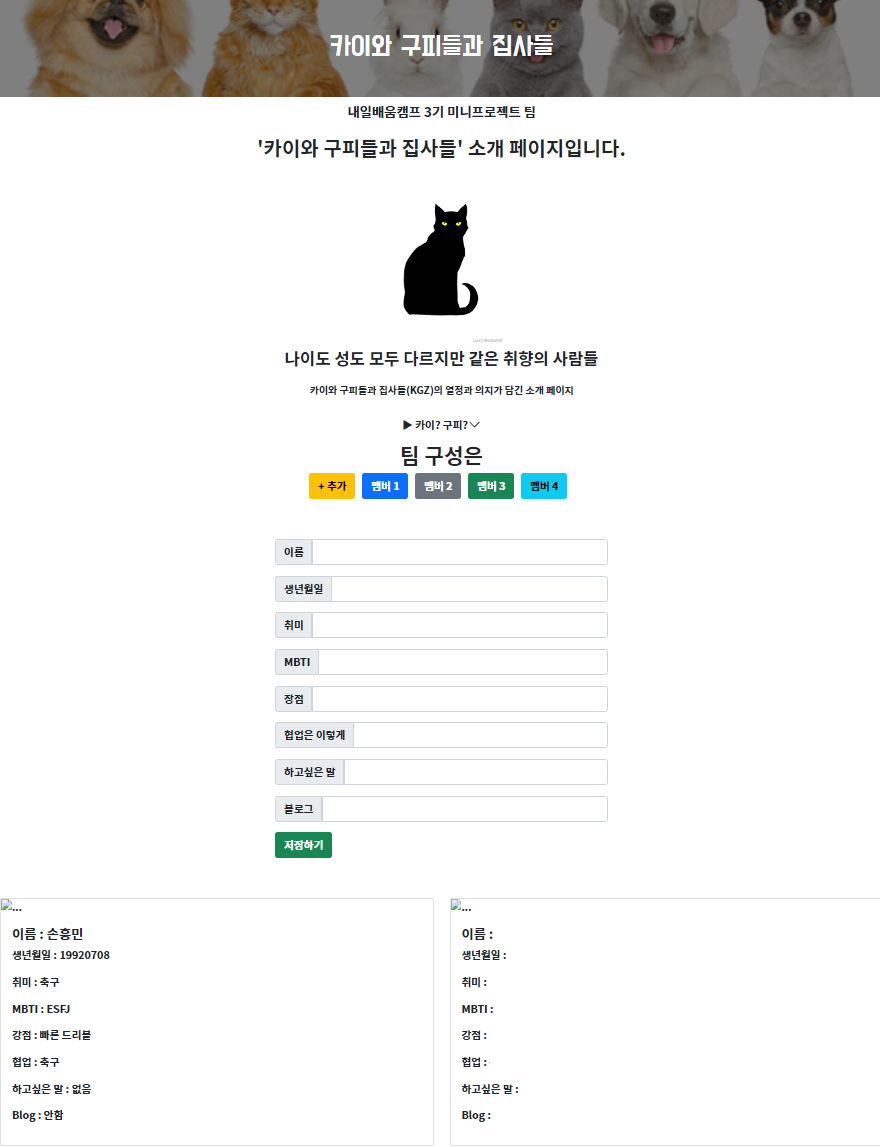
9. 오늘 작성한 페이지 (※ 카이와 구피와 집사들 팀 소개 페이지)
1) 초기 기획안 - 와이어프레임 구성

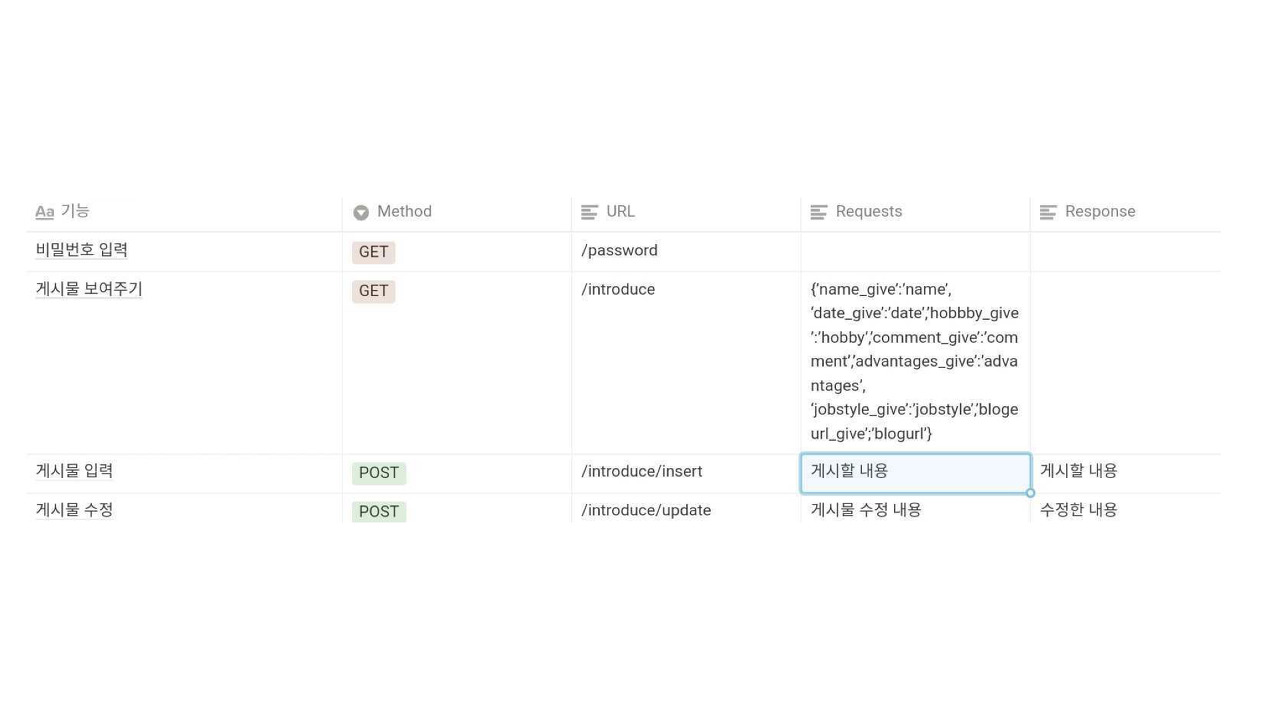
2) 초기 기획안 - 기능별 구분

3) 페이지 구성(Front-end) 및 서버, DB 구성(Back-end)
■ TIT :: Today I thought
1) 기본이 많이 부족하다는 것을 많이 느낀다.
다양한 페이지들을 직접 만들어보며 경험을 쌓아볼 것
2) 오늘 작업할 내용에 대한 플랜을 갖고 있을 것
3) 작업하면서 TIL을 앞으로 어떻게 작성해나갈지 고민해 볼 것
작업량이 많다보니 TIL에 기록하지 못한 부분들이 많은 점이 아쉬웠음
반응형
'DEV > Web 개발' 카테고리의 다른 글
| 파이썬 웹 프로그래밍 :: html/CSS 스타일, 소개 페이지 제작(3)_TIL#03 (0) | 2022.08.31 |
|---|---|
| 파이썬 웹 프로그래밍 :: html/CSS 스타일, 소개 페이지 제작(2)_TIL#02 (0) | 2022.08.30 |
| 파이썬 웹 프로그래밍 :: aws 활용 웹 퍼블리싱 (0) | 2022.07.24 |
| 파이썬 웹 프로그래밍 :: 파이썬 플라스크(Flask) 서버 제작, API 생성, Client 연결 (0) | 2022.07.24 |
| 파이썬 웹 프로그래밍 :: 파이썬 웹 크롤링, 몽고디비(MongoDB) (0) | 2022.07.24 |





댓글